| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 객사오
- 기초100제
- Spring Boot
- H2 설치
- 티스토리챌린지
- Python
- 코드업
- Gradle
- 알고리즘
- mariadb
- 롬복
- java
- spring security
- 클린코드
- go
- Git
- thymeleaf
- Codeup
- Spring
- JPA
- 오블완
- MySQL
- springboot
- 파이썬
- 스프링
- Vue.js
- 클린 코드
- Postman
- golang
- GitHub
- Today
- Total
nyximos.log
[Spring Security + Vue.js] 로그인 요청후 302 404 Axios Error 해결 본문
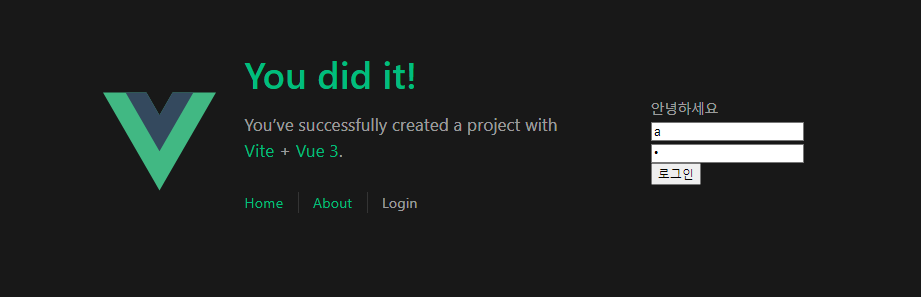
로그인 구현후 요청을 보냈다.

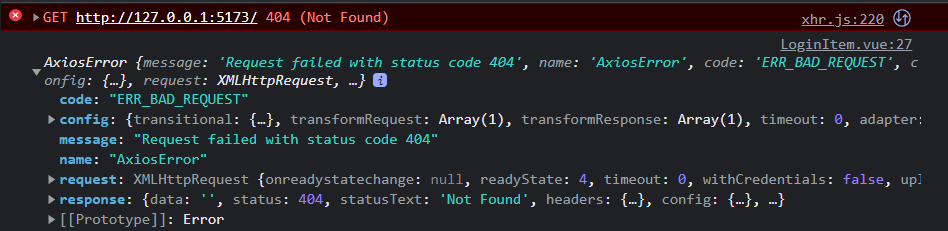
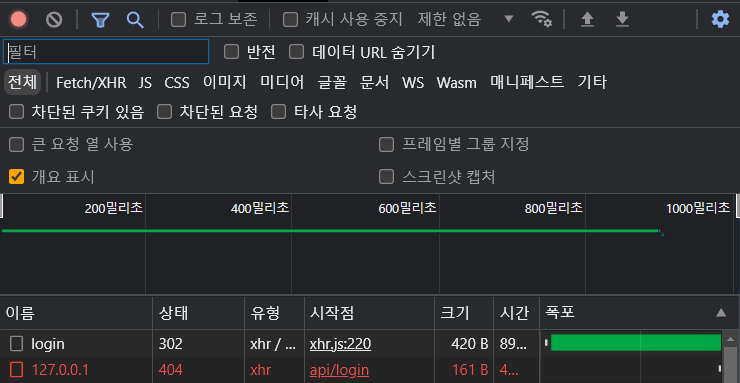
로그인 응답을 받은 후 에러가 뜬다.
GET http://127.0.0.1:5173/ 404 (Not Found)
AxiosError {message: 'Request failed with status code 404', name: 'AxiosError', code: 'ERR_BAD_REQUEST', ...
message : "Request failed with status code 404"
name : "AxiosError"


서버에서 설정한 성공 URL로 redirect할수 없기 때문에 프론트엔드의 URL로 redirect 해야한다.
/config/security/SecurityConfig.java
http.formLogin()에 succesHandler를추가해준다.
http.formLogin()
.loginPage("/login")
.successHandler(authSuccessHandler);
/config/security/auth/AuthSuccessHandler.java
@Configuration
public class AuthSuccessHandler extends SimpleUrlAuthenticationSuccessHandler {
public void onAuthenticationSuccess(HttpServletRequest request, HttpServletResponse response,
Authentication authentication){
String targetUrl = "";
try {
response.setStatus(HttpServletResponse.SC_OK);
PrintWriter writer = response.getWriter();
writer.write(targetUrl);
writer.flush();
writer.close();
} catch (IOException e) {
logger.error(e.getMessage(), e);
}
}
}

참고
Redirecting to original page after successful login returns raw data instead of URL name
Redirecting to original page after successful login returns raw data instead of URL name
I am building an application using Spring boot with Spring security and front end reactJS. My code works well with authentication. But now i am planning to redirect the user to his previous requested
stackoverflow.com