Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- Spring Boot
- GitHub
- Codeup
- H2 설치
- thymeleaf
- Postman
- Gradle
- go
- 객사오
- 기초100제
- java
- 알고리즘
- Vue.js
- 스프링
- 파이썬
- spring security
- 코드업
- springboot
- Spring
- 클린 코드
- JPA
- MySQL
- golang
- mariadb
- 클린코드
- Git
- 티스토리챌린지
- 롬복
- Python
- 오블완
Archives
- Today
- Total
nyximos.log
Spring Boot + MySQL + JPA + Thymeleaf 로 CRUD 구현하기 06 글 등록 본문
Programming/Spring Boot
Spring Boot + MySQL + JPA + Thymeleaf 로 CRUD 구현하기 06 글 등록
nyximos 2022. 8. 26. 11:55Spring Boot + Gradle + MySQL + JPA + Thymeleaf 환경에서 간단한 CRUD 예제를 만들어보자
이번 포스팅에서는 게시물 등록을 구현해보자.
주요 기능
회원가입
로그인
게시글 등록
게시글 수정
게시글 삭제
게시글 조회 (일반 회원 조회수와 운영자 회원 조회수 따로 구분)
게시글 추천
WebController.java
@GetMapping("/new")
public String newPost(){
return "new";
}
new.html
<!DOCTYPE html>
<html lang="ko"
xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorate="~{layout/layout}">
<head th:replace="~{fragment/header::headerFragment(~{::title})}">
<title th:text="등록"></title>
</head>
<body>
<th:block layout:fragment="content">
<div>
<h2>새 글 작성</h2>
<div>
<label for="title">제목</label>
<input title="글제목" type="text" name="title" id="title"/>
</div>
<div class="content-box">
<label>내용</label>
<textarea class="content" name="content"
rows="10" cols="50"></textarea>
</div>
<button id="save" type="button">저장</button>
</div>
</th:block>
</body>
</html>
서버를 켜서 아래와 같은 화면이 나오는지 확인해보자.

BoardRepository
import org.springframework.data.jpa.repository.JpaRepository;
public interface BoardRepository extends JpaRepository<Board, Long> {
}
ApiController
@PostMapping("/posts")
public ResponseEntity save(@RequestBody PostFormDTO formDTO){
ResponseEntity responseEntity = boardService.save(formDTO);
return responseEntity;
}
PostFormDTO
폼에 작성하는 글의 제목과 내용, 그리고 작성자의 아이디가 받아와야한다.
@Getter
@Setter
public class PostFormDTO {
private String title;
private String content;
private String memberId;
}
BoardService
public interface BoardService {
ResponseEntity save(PostFormDTO formDTO);
}
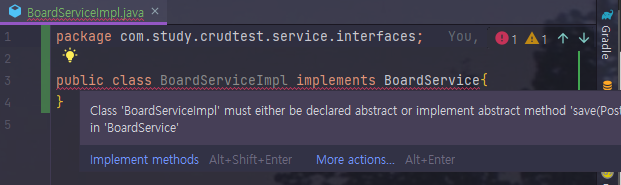
BoardServiceImpl
BoardService의 메소드를 모두 구현하라고 뜨면 implement method를 눌러주자.

@Service
@Transactional
@RequiredArgsConstructor
public class BoardServiceImpl implements BoardService {
private final MemberRepository memberRepository;
private final BoardRepository boardRepository;
@Override
public ResponseEntity save(PostFormDTO formDTO) {
Optional<Member> member = memberRepository.findById(formDTO.getMemberId());
if(member.isPresent()){
Member memberEntity = member.get();
Board post = Board.builder()
.title(formDTO.getTitle())
.content(formDTO.getContent())
.createdAt(LocalDateTime.now())
.updatedAt(LocalDateTime.now())
.adminViews(0)
.userViews(0)
.likes(0)
.member(memberEntity)
.build();
boardRepository.save(post);
return new ResponseEntity("success", HttpStatus.OK);
} else {
return new ResponseEntity("fail", HttpStatus.BAD_REQUEST);
}
}
}
memberRepository에서 formDTO에 담긴 아이디를 가지고 멤버를 찾는다.
Optional<Member> member = memberRepository.findById(formDTO.getMemberId());
멤버가 있으면 빌더패턴으로 사용해서 객체를 생성한 후,
boardRepository에 save 해준다.
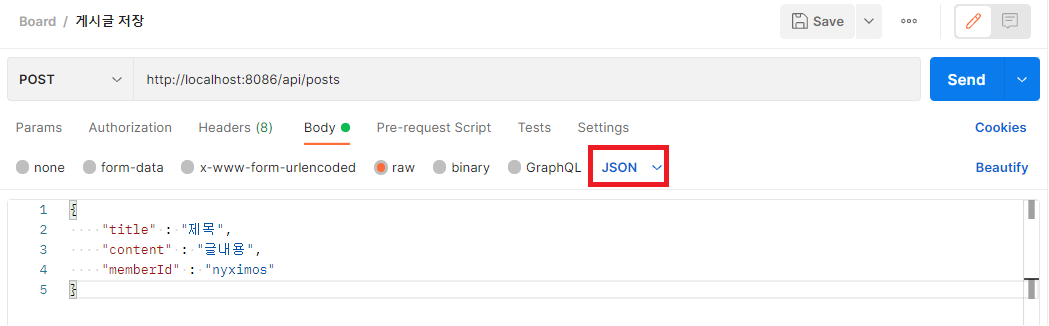
포스트맨으로 저장되는지 확인해보자.
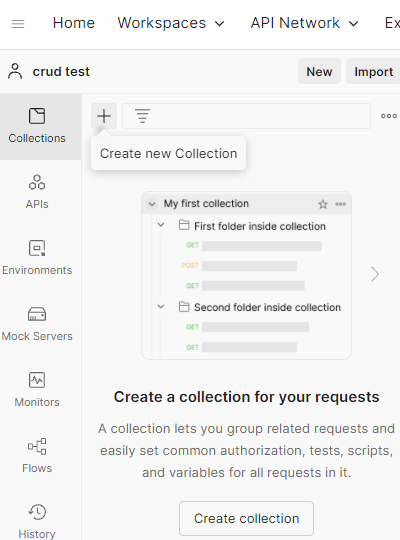
Postman 실행 후 Workspaces 생성
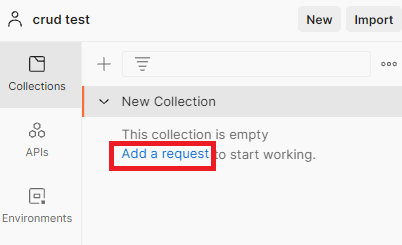
Workspaces를 생성했으면 Colletion을 생성하자.


다음과 같이 작성 후 Send를 눌러보자.

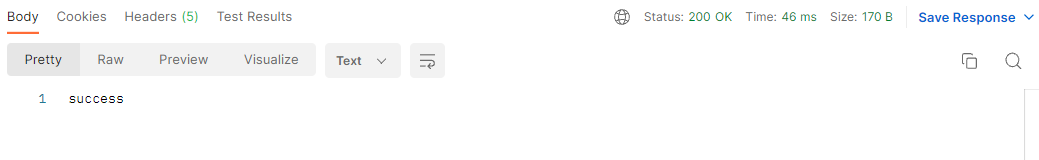
올바르게 요청할 시 응답이 도착한다.

데이터베이스에 데이터가 잘 저장됐는지 확인한다.
use crud_test;
select * from board;
new.html
body 태그내에 제일 하단에 다음 코드를 작성해준다.
<th:block layout:fragment="script">
<script type="text/javascript">
$(function () {
$('#save').click((event) => {
const title = $('#title').val();
const content = $('.content').val();
const memberId = localStorage.getItem("id");
if (title == '') {
alert('제목을 입력해주세요');
return;
}
if (content == '') {
alert('내용을 입력해주세요');
return;
}
const path = 'http://localhost:8086/api/posts';
const json = JSON.stringify({
'title': title,
'content': content,
'memberId': memberId
});
$.ajax({
url: path,
type: 'POST',
contentType: 'application/json',
data: json,
}).done((response) => {
console.log(response);
if (response == 'success') {
alert('등록 성공')
location.href = "http://localhost:8086"
} else {
alert(response);
}
});
});
});
</script>
</th:block>
new.html만 수정했으니 이 파일만 Recompile해준다.

/new 주소로 이동하여 Form을 채워 글을 등록해본 후 db에 잘 저장되는지 확인해보자.